 |
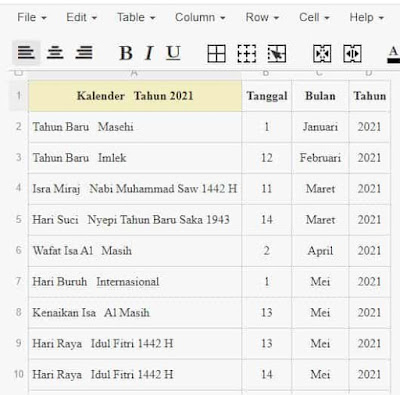
| Sumber Gambar: www.reviewsteknologiku.tech (cara membuat tabel responsive di blog) |
Website adalah
salah satu media yang paling populer digunakan oleh perusahaan ataupun personal
untuk membrandingkan (mengenalkan) bisnis kepada masyarakat umum.
Jika kalian
ingin menjadi blogger sukses, atau websitenya disukai pembaca, salah
satu point yang cukup penting adalah penggunaan variasi tabel. Dari yang dulunya
hanya tulisan panjang, agar lebih rinci maka akan lebih efektif untuk
menggunakan tabel.
Pernahkah
kalian membuat tabel di blog? Ketika kalian membuat tabel di blog, hasilnya
tidak sesuai dengan yang diharapkan. Misalnya, tabelnya tidak responsive (tidak
menyesuaikan ukuran layar), tabelnya berantakan, cara membuat tabelnya masih
manual, dan lain-lain.
Bagi kalian
yang mengalami hal yang sama seperti kasus tersebut, di tutorial ini kalian
akan dengan mudah cara membuat tabel di blog. Untuk lebih lanjut, berikut adalah
penjelasannya versi Review Tech.
Apa Itu Tabel Responsive?
Tabel responsive
adalah tabel yang dapat menyesuaikan setiap perangkat yang digunakan. Jika menggunakan
perangkat desktop, maka tabel tersebut akan menyesuaikan layar desktop, begitu juga
sebaliknya di menggunakan tabel di smartphone.
Membuat data tables
responsive di blog atau website adalah salah satu hal yang harus diperhatikan
dan wajib untuk menggunakannya. Hal ini tentunya untuk para audiens yang
berkunjung di blog menjadi lebih nyaman.
Kalau di
bahasa pemrograman, kalian bisa membuat tabel responsive pada bootstrap, table
responsive bootstrap 4, css style table responsive, atau div table responsive. Di
tutorial ini, semua itu kalian dengan mudah mengaplikasikannya.
Manfaat Menggunakan Tabel Responsive
di Blog atau Website
Di era
teknologi seperti sekarang ini, ada yang namanya UX (User Experience) dan User
Friendly (mudah dalam penggunaan). Bagaimana kesan seseorang setelah mengakses
blog atau website kita, apakah mereka nyaman dan sebagainya.
Menurut Review
Tech, ada beberapa manfaat dari penggunaan tabel responsive ini di smartphone
atau PC, diantaranya adalah sebagai berikut.
1. Website terlihat lebih profesional
2. Pengunjung akan lebih tertarik dan merasa
nyaman
3. Informasi yang ingin disampaikan menjadi
lebih efektif dan mudah dimengerti
4. Tabel yang dibuat menjadi menyesuaikan dengan
berbagai perangkat (versi smartphone atau desktop)
5. Script yang dibuat tidak terlalu banyak dan
berat untuk disimpan di html blog.
Cara Membuat Tabel Responsive
di Blog dan Website Dengan Mudah
Cara membuat
tabel responsive di blog adalah salah satu hal yang mestinya harus kalian buat.
Terlebih lagi, algoritma Google lebih menyukai tampilan website yang
responsive.
Untuk mengecek
apakah website kalian sudah responsive atau belum, bisa menggunakan Mobile friendly test. Untuk membuat tabel responsive di blog atau website, ada
beberapa cara yang bisa dilakukan, diantaranya adalah sebagai berikut.
1. Membuat
tabel responsive di blog atau website menggunakan Table Generator
2. Membuat tabel responsive di blog atau website
menggunakan Tableizer
Kedua cara tersebut sudah pernah reviewsteknologiku.tech
gunakan, untuk melihat hasilnya, kalian bisa lihat di artikel dengan judul “Kalender 2024 pdf download”. Review Tech sangat merekomendasikan
membuat tabel responsive dengan menggunakan Table Generator.
Cara Membuat Tabel Responsive
di Blog Menggunakan Table Generator
Untuk membuat
tabel php keren atau membuat tabel responsive dengan css, biasanya menggunakan
bahasa pemrograman tertentu. Tapi, kini dengan adanya beberapa free tools,
kalian bisa membuat css table keren dengan mudah, dan tinggal menyisipkannya di
coding web.
Membuat tabel
responsive di blog, cara pertama yang harus kalian coba adalah dengan
menggunakan Table Generator. Untuk lebih lengkapnya, simak ulasan lengkapnya.
Apa Itu
Table Generator?
Table Generator adalah salah satu tools yang
tersedia di Google, yang digunakan untuk membuat tabel responsive secara manual
ataupun menggunakan tabel yang dibuat langsung di Microsoft Excel.
Membuat tabel di Table Generator sangat mudah
dan menghasilkan tabel yang berkualitas untuk perangkat website. Cukup dengan
mengcopy beberapa potongan HTML dan kode CSS, kemudian kalian sisipkan di
website masing-masing.
Kekurangan
dan Kelebihan Table Generator
Sebelum kalian membuat tabel responsive di website
dengan menggunakan Table Generator ini, pastikan kalian mengetahui tentang
kekurangan dan kelebihannya.
Untuk kekurangannya, untuk pengguna baru penggunaan
tombol-tombolnya agak membingungkan, agak sedikit rumit.
Sedangkan, untuk kelebihannya adalah hasil dari
tabelnya sangat sesuai dengan harapan, memiliki banyak jenis template table, bisa
mengatur kode script, dan bisa import file Excel.
Cara Membuat
Tabel Responsive di Blog Menggunakan Table Generator
Tabel Responsive sangat mudah dibuat
menggunakan Table Generator. Berikut adalah beberapa cara untuk membuat tabel
responsive untuk blog menggunakan Table Generator, diantaranya adalah.
1. Pastikan
kalian telah membuat tabel (tabel Excel atau hal lainnya). Jika belum punya,
kalian bisa membuatnya secara manual di Table Generator
2. Buka aplikasi
Table Generator di search engine Google
3. Bagi yang
sudah mempunyai tabel, silakan pilih import data from CSV File. Atau biar
mudah, silakan copy tabel yang ada di Excel tersebut, kemudian pastekan di
Table Generator
 |
| copy tabel dari excel ke table generator |
4. Pastikan
posisi dan penempatan tabelnya sudah sesuai dengan keinginan kalian
5. Jika sudah,
silakan beralih ke menu “HTML” >>> pilih “Theme”. Silakan
pilih template table sesuai dengan keinginan kalian dan silakan lihat perubahan
tabelnya
 |
| cari bagian theme untuk pilih warna |
6. Scrol ke
bawah, silakan kalian centang pada bagian: Center table horizontally, Make table
responsive, First row is a table header.
 |
| centang list agar responsive |
7. Silakan
kalian cari tombol “Preview” untuk melihat hasilnya sebelum digunakan
 |
| sebelum copy script, silakan preview |
8. Jika sudah
merasa sesuai, silakan kalian copy script HTML dan CSS nya. Atau bisa tekan
tombol “Copy to clipboard”
9. Silakan masuk ke post di blogger (sesuaikan)
10. Silakan
pastekan kode tersebut pada bagian HTML
 |
| paste code di post blog |
11. Bisa di
cek hasilnya dengan menekan tombol “Preview” di blog
 |
| lihat hasil preview tabel responsive |
12. Finish.
Jika mengalami
kendala dalam penempatan coding atau hal lainnya tentang cara membuat tabel
responsive di blog dengan menggunakan Table Generator, silakan kalian bisa
berkomentar, dan Review Tech akan membantu kalian.
Cara Membuat Tabel Responsive
di Blog atau Website Menggunakan Tableizer
Cara kedua
yang Review Tech berikan tentang cara membuat tabel responsive di blog atau
website adalah dengan menggunakan Tableizer. Cara ini, tidak jauh berbeda
dengan cara menggunakan Table Generator. Berikut adalah penjelasan singkatnya
tentang Tableizer.
Apa Itu Tableizer
Tableizer adalah salah satu aplikasi gratis
yang tersedia di internet, yang digunakan untuk membuat tabel responsive dengan
mudah dan cepat. Tableizer cukup populer dan sering digunakan untuk membuat
tabel aplikasi di beberapa situs.
Kelebihan
dan Kekurangan Tableizer
Berdasarkan pengalaman dari Review Tech
sendiri, ada beberapa kekurangan dan kelebihan dari penggunaan aplikasi
Tableizer ini.
Untuk kekurangannya, hal yang paling umum
adalah semakin banyak tabel, terkadang hasilnya menjadi berantakan dan perlu
mengaturnya lagi di CSS dan HTML, dan untuk pengguna baru mungkin agak
kesusahan disini.
Kelebihan membuat tabel responsive di blog
menggunakan Tableizer adalah tapilannya yang simple, warna template yang bervariasi,
dan tinggal mengcopy code HTML yang sudang di proses di aplikasi Tableizer.
Cara Membuat
Tabel Responsive di Blog Menggunakan Tableizer
Untuk di Tableizer, tidak jauh berbeda dengan cara
membuat tabel responsive menggunakan Table Generator. Berikut adalah cara untuk
membuat tabel responsive di blog dan website menggunakan Tableizer.
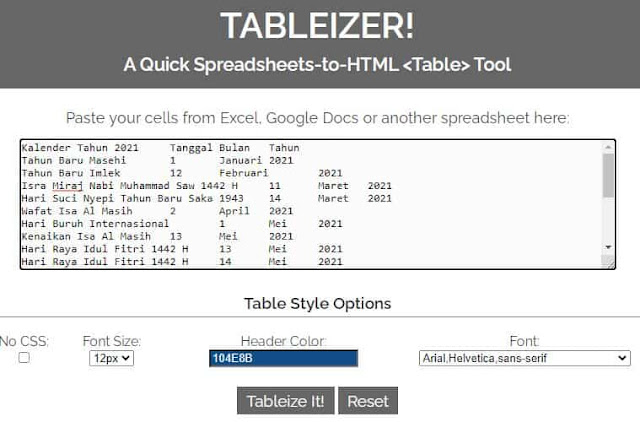
1. Buka dan
copy tabel yang sudah kalian buat di Excel
2. Silakan
paste kan tabel tersebut di kolom yang sudah disediakan di Tableizer
 |
| pastekan tabel di tableizer |
3. Klik tombol
“Tableizer”. Dan dibagian bawah, silakan lihat hasilnya
4. Klik tombol
“Copy to Clipboard”
5. Paste atau
taruh di postingan blog kalian pada bagian HTML nya
6. Silakan
di preview melalui blog
 |
| lakukan preview tabel |
7. Jika ada
beberapa tabelnya yang berantakan, silakan kalian edit dibagian HTML pada postingan
blog tersebut
8. Atau bisa
melalui inspect element dari browser Google dan kemudian kalian terapkan di blog
 |
| jika tidak sesuai, edit menggunakan inspect element |
9. Finish.
Bagaimana,
mudah kan cara membuat tabel responsive di blog? Jika masih belum bisa membuat
tabel responsive dengan cara ini, bisa memberi komentar pada kolom postingan
artikel ini.
Kesimpulan
Table responsive
mobile view adalah salah satu tampilan yang tersedia untuk perangkat
smartphone. Terlebih lagi, algoritma Google yang lebih menyukai blog atau
website yang menggunakan tabel responsive, sehingga wajib bagi kalian untuk menggunakan
tabel responsive tersebut.
Ada berbagai
cara, namun secara mudahnya kalian bisa manfaatkan tools seperti Table
Generator dan Tableizer. Dari kedua cara tersebut, tentunya ada kekurangan dan
kelebihannya, tetapi Review Tech merekomendasikan untuk membuat tabel
responsive dengan menggunakan Table Generator.












No comments:
Write CommentsNote: only a member of this blog may post a comment.