 |
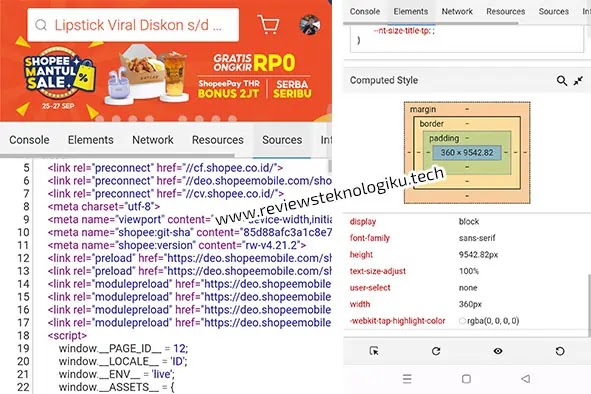
| Inspect Element browser di hp Android atau iPhone (Sumber gambar: reviewsteknologiku.tech) |
Inspect Element adalah salah satu
fitur yang disediakan di beberapa browser, yang tujuannya untuk melihat source
atau kode. Script tersebut muncul dalam bentuk HTML, CSS, hingga bahasa
pemrograman lainnya. Selain bisa digunakan di laptop (PC), juga dapat
diterapkan pada perangkat hp Android atau iPhone.
Biasanya fitur Inspect Element ini
digunakan bagi mereka yang belajar coding (pemrograman). Selain itu juga, layanan
tersebut dapat mengedit tampilan tulisan tanpa perlu mengeditnya di aplikasi
editor seperti Photoshop, Canva, dan lain-lain.
Berdasarkan pengalaman Review Tech,
melakukan editing teks dari Inspect Element di hp jauh lebih sulit, jika
dibandingkan memakai laptop. Untuk lebih jelas terkait hal ini, silakan simak
ulasan lengkapnya.
Inspect Element Bisa
di Browser Apa Saja?
Untuk melakukan proses Inspect Element,
dapat menggunakan berbagai browser. Contohnya seperti Google Chrome, Mozila Firefox, Safari, hingga Microsoft Edge. Jika di laptop, cukup
hanya dengan klik kanan dan pilih inspect (inspeksi).
Tentu yang paling terlihat berbeda
adalah tampilan browser di Android, iPhone atau laptop (PC). Apalagi jika
kalian menggunakan browser selain Google atau Mozila Firefox, tampilannya agak berbeda.
Jadi, Review Tech menyarankan untuk pakai browser Chrome saja, agar lebih mudah
dan tidak bingung.
Ada beberapa cara yang bisa dipilih
untuk melakukan Inspect Element di hp Android atau iPhone, yaitu lewat bookmark
dan pakai aplikasi tambahan. Kedua cara tersebut dapat menjadi alternatif untuk
kalian yang ingin mengedit atau melihat kode-kode HTML.
Cara Inspect Element di HP Tanpa Aplikasi
Untuk Inspect Element tanpa aplikasi
di browser smartphone, dapat menggunakan Bookmark browser yang ditambahkan kode
script. Sedangkan cara kedua lewat View-Source yang ditambahkan pada adressbar
url diatas. Untuk lebih lengkap, silakan simak panduan berikut ini.
Inspect Element Lewat Bookmark (Code
/ Script)
Bookmark
halaman adalah tampilan untuk mempercepat pencarian tautan halaman tertentu. Agar
bisa melakukan proses Inspect
Element, maka perlu menambahkan beberapa script. Berikut adalah langkah-langkah
Inspect Element di Chrome HP tanpa aplikasi lewat Bookmark.
1.
Silakan buka Google lewat hp
2.
Klik tanda “Titik tiga” dibagian atas
3.
Pilih icon “Bintang” atau Bookmark
4.
Selanjutnya download dan copy script Inspect Element berikut ini
5.
Tempel atau paste kode tersebut pada kolom url
6.
Di adressbar, silakan ketik dan pilih “Inspect Element”
7.
Klik tombol gerigi (Developer Tools) yang ada dibagian pojok
kanan bawah
8.
Pilih menu “Source” untuk melihat kode HTML dan
lain-lain.
Inspect Element Lewat View-Souce
Cara
kedua yang bisa dilakukan untuk Inspect
Element adalah dengan menambahkan tulisan source code di depan situs yang ingin
diedit. Cara ini terbilang cukup simpel dan mudah. Berikut cara untuk melihat
source code HTML, CSS dan script lain di Inspect Element.
1.
Buka salah satu website yang ingin di Inspect Element
2.
Dibagian adressbar, tambahkan kode view-source: . Misalnya
view-source:https://shopee.co.id
3.
Selanjutnya silakan enter
4.
Maka akan muncul tampilan yang berisi source kode HTML
Cara
Inspect Element di Browser Pakai Aplikasi
Bagi yang menggunakan aplikasi untuk Inspect
Element di browser, maka dapat memakai Inspect and Edit HTML Live. Platform tersebut
juga menjadi alternatif terbaik, dan cara menggunakannya juga cukup mudah. Berikut
langkah-langkah Inspect Element di hp pakai aplikasi.
1.
Silakan download aplikasi Inspect and Edit HTML Live
2.
Instal dan jalankan aplikasinya
3.
Buka website yang ingin di Inspect
Element
4.
Klik tombol “Titik tiga”
dibagian atas
5.
Selanjutnya klik menu “Edit
Page Source”
6.
Maka akan muncul tampilan
script yang bisa di edit.






















No comments:
Write CommentsNote: only a member of this blog may post a comment.